O universo do SEO (Search Engine Optimization) é dinâmico e sempre em evolução, e em 2021, o Google introduziu um conjunto de métricas essenciais conhecidas como Core Web Vitals.
Essas métricas oferecem uma visão mais aprofundada sobre a experiência do usuário em um site, impactando diretamente o posicionamento nos resultados de busca.
Neste artigo, vamos explorar o que são esses Core Web Vitals e o significado por trás das métricas avaliadas pelo Google.
O Que São Core Web Vitals?
Os Core Web Vitals são um conjunto de métricas que medem a experiência do usuário em um site, com foco nas dimensões de desempenho, usabilidade e estabilidade visual.
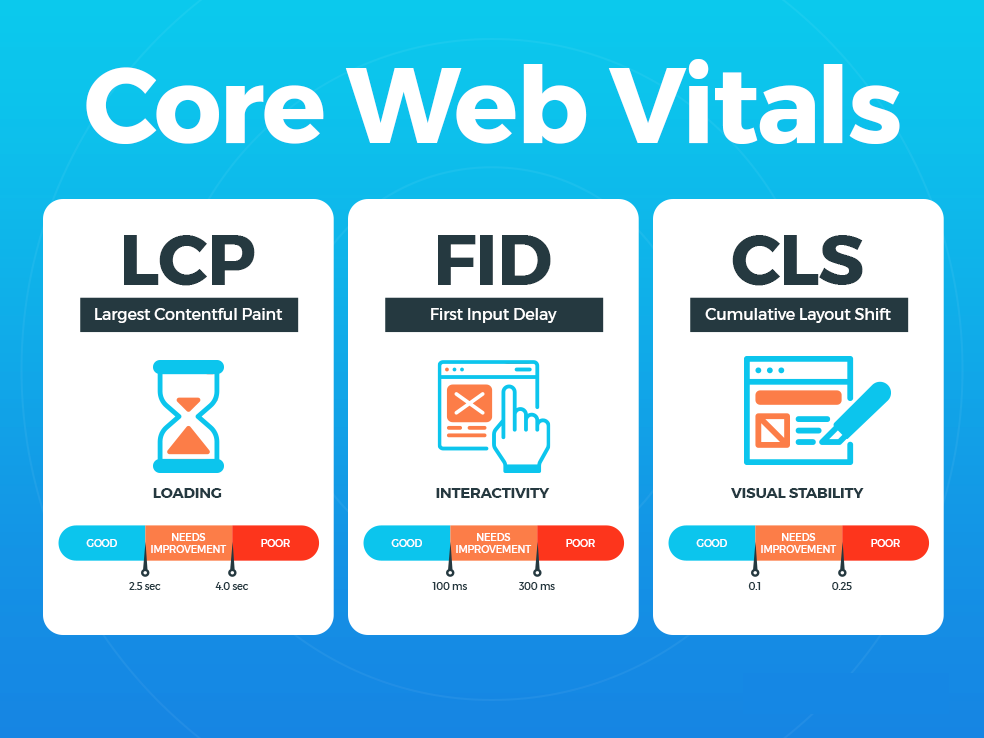
Estas métricas são consideradas cruciais pelo Google, pois refletem diretamente na satisfação do usuário (experiência do usuário) durante a navegação. Os três principais indicadores que compõem os Core Web Vitals são:
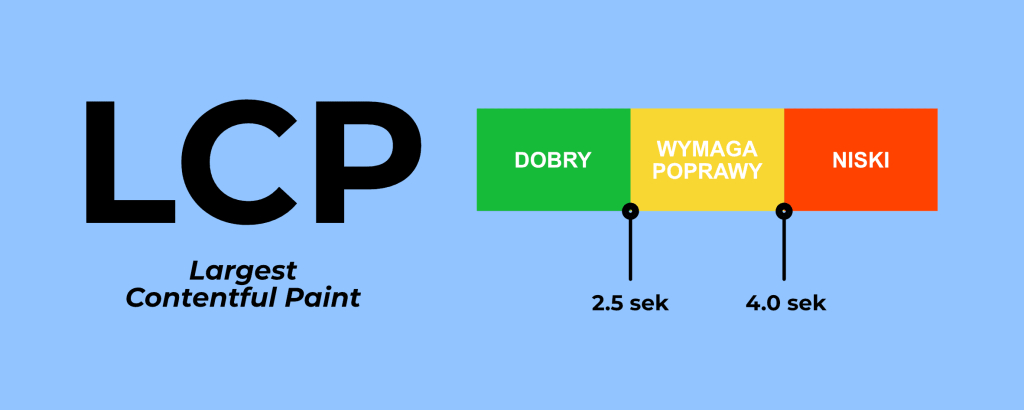
- Largest Contentful Paint (LCP): Refere-se ao tempo que leva para o maior elemento visível na janela de visualização ser totalmente carregado. O ideal é que o LCP ocorra dentro dos primeiros 2.5 segundos do carregamento da página.
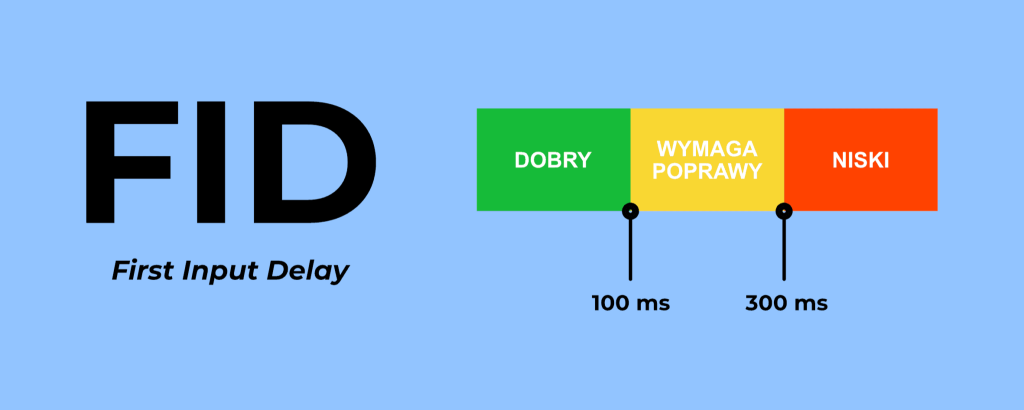
- First Input Delay (FID): Mede o tempo que o navegador leva para responder à primeira interação do usuário, como um clique em um botão ou link. Um FID menor que 100 milissegundos é considerado bom, proporcionando uma experiência de usuário mais interativa.
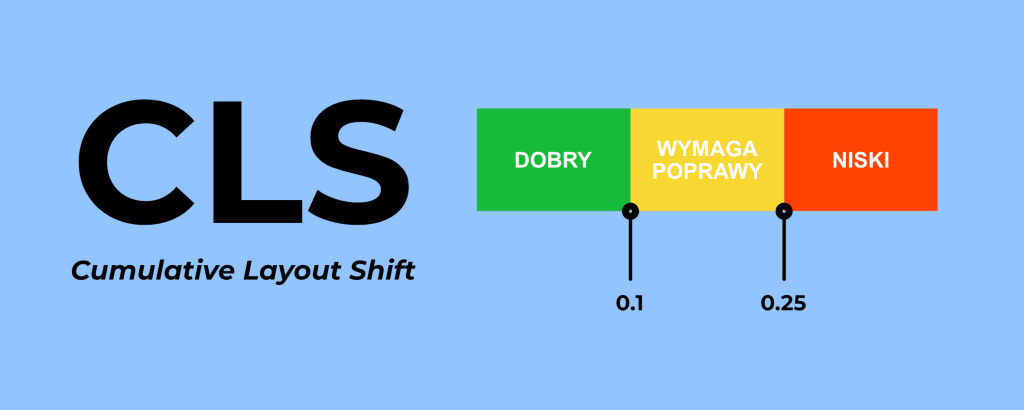
- Cumulative Layout Shift (CLS): Avalia a estabilidade visual da página, medindo a quantidade de mudanças inesperadas no layout enquanto a página é carregada. O valor ideal para o CLS é inferior a 0.1, indicando uma experiência visual consistente.
LCP: Por que Importa para o SEO?

O Largest Contentful Paint é uma métrica crucial para a experiência do usuário, pois está diretamente ligado à percepção de rapidez no carregamento da página.
O Google valoriza páginas que oferecem uma experiência de carregamento rápido, priorizando-as nos resultados de pesquisa.

Uma página com um LCP rápido contribui para uma melhor classificação nos motores de busca, além de garantir uma experiência positiva para o usuário.
O LCP é especialmente relevante para sites que dependem de conteúdo visual, como imagens e vídeos.
Otimizar esses elementos para carregamento rápido é fundamental para garantir um LCP dentro dos padrões recomendados pelo Google e consequentemente um posicionamento nas buscas.
FID: A Importância da Interatividade Rápida

O First Input Delay é uma métrica que destaca a importância da interatividade em um site. Páginas com um FID baixo respondem de forma rápida às ações do usuário, proporcionando uma experiência mais agradável e eficiente.
Em termos de SEO, isso significa que o Google favorece páginas que oferecem uma interatividade rápida, uma vez que isso está alinhado com a busca por uma experiência do usuário de alta qualidade por parte do Google.

Websites que possuem formulários, botões de chamada para ação (CTA) e outras interações devem priorizar a otimização para um FID baixo.
Isso não apenas melhora a classificação nos resultados de busca, mas também aumenta a probabilidade de conversões, já que usuários estão mais propensos a interagir com um site responsivo.
CLS: Garantindo uma Experiência Visual Estável

A estabilidade visual de uma página é medida pelo Cumulative Layout Shift. Esta métrica leva em consideração as mudanças no layout durante o carregamento, garantindo que os elementos visuais não se movam de maneira inesperada e causem desconforto na navegação ou leitura do conteúdo.

Páginas com um CLS baixo proporcionam uma experiência visual mais consistente, o que é fundamental para o engajamento do usuário.
O Google, ao priorizar o CLS, busca oferecer aos usuários uma experiência de navegação mais agradável, evitando situações em que um clique acidental pode ocorrer devido a mudanças repentinas no layout.
Para os profissionais de SEO, otimizar o CLS significa melhorar a classificação nos resultados de pesquisa e conquistar a confiança do usuário ao oferecer uma navegação estável e sem surpresas desagradáveis.
Como Otimizar para Core Web Vitals?
Agora que entendemos a importância das métricas dos Core Web Vitals, é crucial discutir estratégias para otimizar o desempenho do seu site. Algumas práticas recomendadas incluem:

- Otimização de Imagens e Vídeos: Reduza o tamanho dos arquivos de mídia sem comprometer a qualidade, utilizando formatos eficientes e compressão adequada.
- Priorização de Conteúdo Crítico: Garanta que o conteúdo mais importante seja carregado primeiro, contribuindo para um LCP mais rápido.
- Minimização de Redirecionamentos: Redirecionamentos excessivos podem aumentar o tempo de carregamento da página e impactar negativamente o FID.
- Carregamento Assíncrono de Scripts: Utilize técnicas que permitam o carregamento paralelo de scripts, evitando bloqueios que prejudicam o FID.
- Definição de Dimensões para Elementos de Mídia: Atribua dimensões apropriadas a imagens e vídeos, evitando alterações no layout durante o carregamento.
- Utilização de CDN (Content Delivery Network): Distribua o conteúdo do seu site em servidores globais para reduzir a latência e melhorar o carregamento em diferentes regiões.
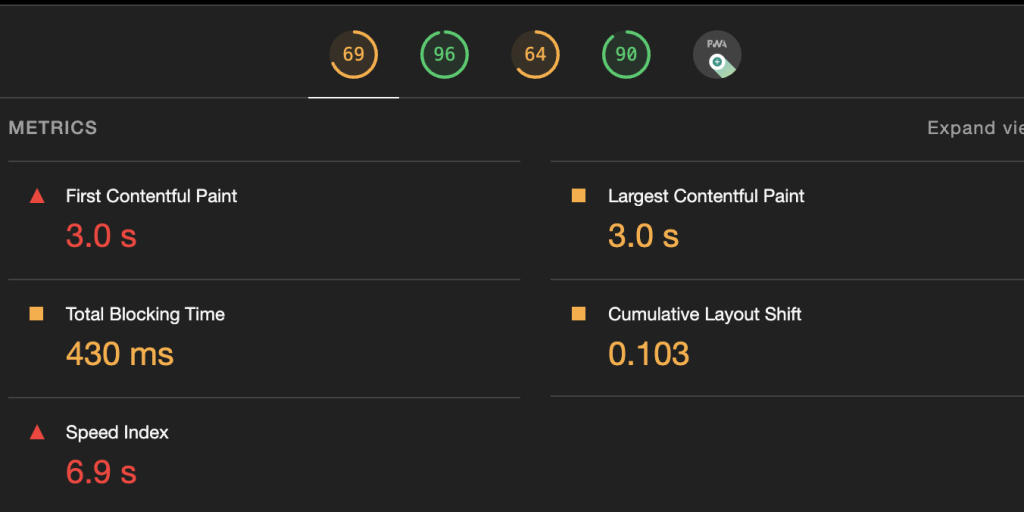
- Monitoramento Constante: Utilize ferramentas como o Google PageSpeed Insights e o Lighthouse (webmaster tools do navegador) para monitorar e avaliar regularmente o desempenho do seu site em relação aos Core Web Vitals.
É gritante que a experiência do usuário é prioridade para o Google
Os Core Web Vitals são mais do que simples métricas; são indicadores do compromisso do Google em proporcionar aos usuários uma experiência global online excepcional.
Para os profissionais de SEO, compreender e otimizar para essas métricas tornou-se uma parte vital da estratégia de otimização de busca.
Ao focar no Largest Contentful Paint, First Input Delay e Cumulative Layout Shift, os profissionais de SEO podem melhorar não apenas a classificação nos resultados de pesquisa, mas também a satisfação e a fidelidade do usuário.
🤝 Participe da Comunidade Papo de Dev no WhatsApp
Quer continuar a conversa, tirar dúvidas ou trocar experiências com quem vive o universo tech no dia a dia?
🚀 Junte-se à nossa comunidade no WhatsApp e conecte-se com devs iniciantes e experientes de todo o Brasil. É gratuito, colaborativo e feito pra quem quer aprender e evoluir junto!