Nos esforços contínuos para garantir uma presença online robusta e eficaz, é fundamental reconhecer a importância das métricas de Cumulative Layout Shift (CLS) e sua relação direta com a otimização de mecanismos de busca (SEO).

Embora tradicionalmente tenhamos nos concentrado em fatores como conteúdo de qualidade e estrutura de backlink para melhorar o ranking nos resultados de pesquisa, a experiência do usuário emergiu como um fator crítico para o sucesso online.
Nesse contexto, a CLS surge como uma métrica crucial que merece atenção especial, pois afeta diretamente a usabilidade do site e, por sua vez, sua classificação nos mecanismos de busca.
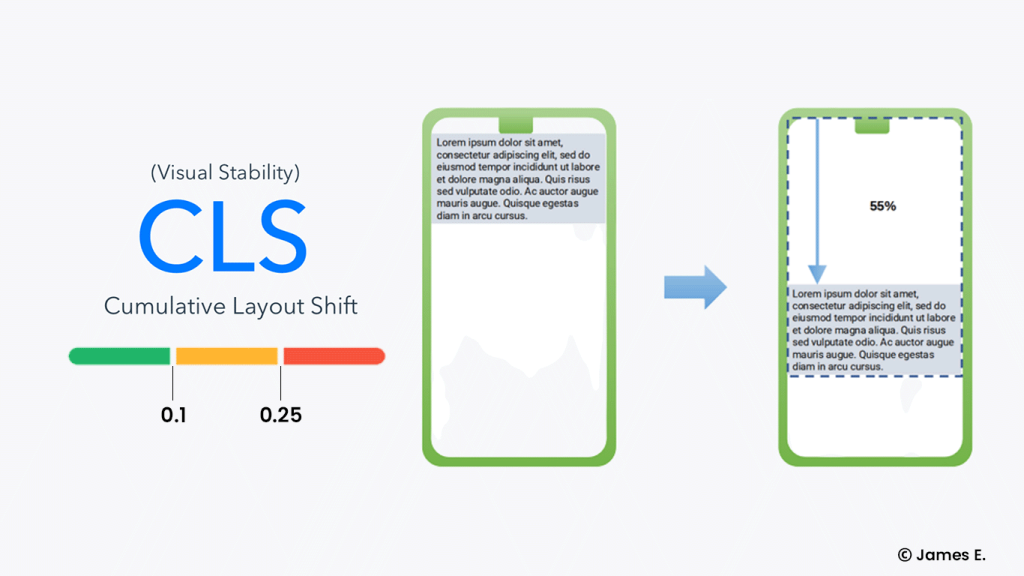
Entendendo a Cumulative Layout Shift (CLS):
CLS, ou Deslocamento de Layout Cumulativo, é uma métrica que avalia a estabilidade visual de uma página da web durante o processo de carregamento.

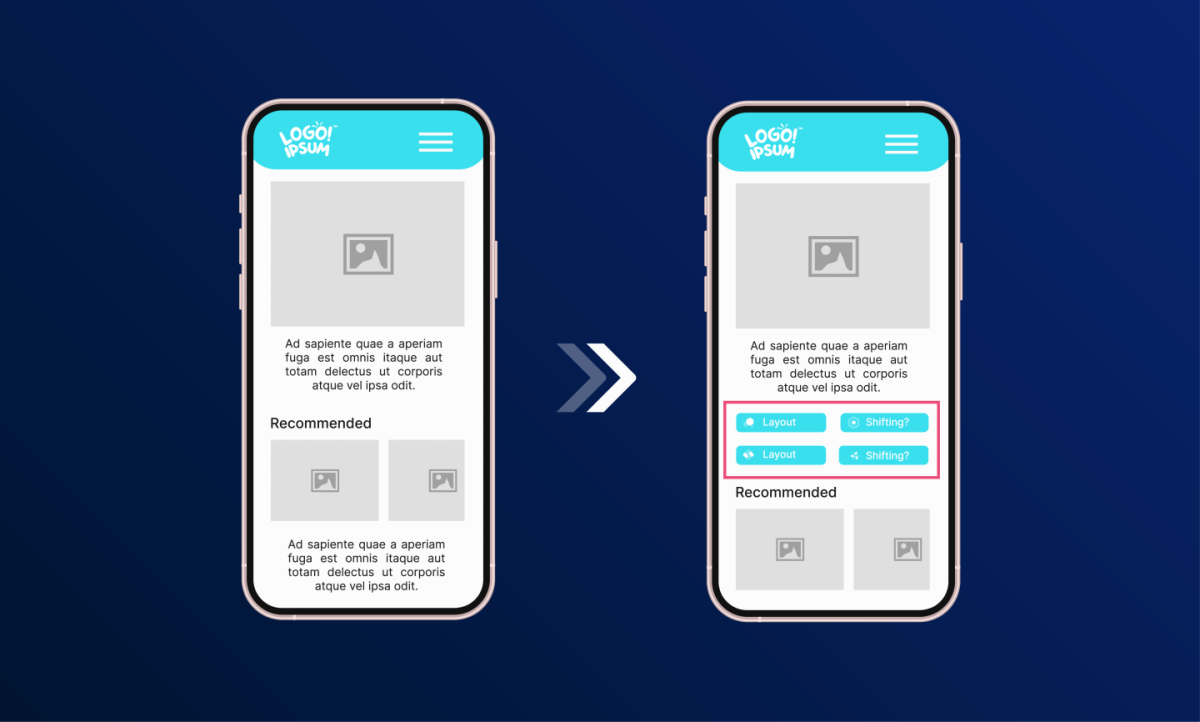
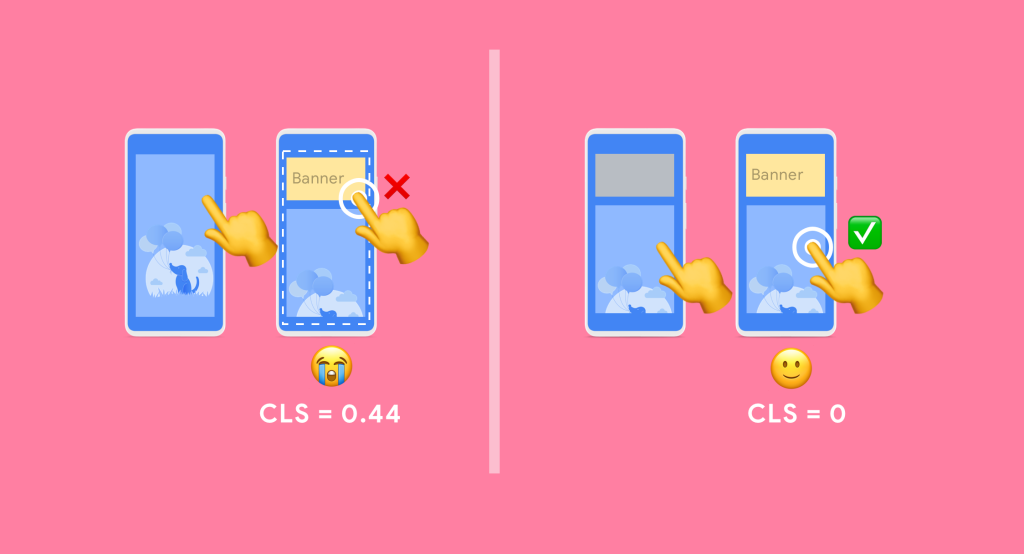
Em termos simples, mede a quantidade de mudanças inesperadas no layout que ocorrem enquanto a página está sendo carregada.
Essas mudanças podem ser resultado de vários elementos, como imagens, vídeos, anúncios ou fontes que carregam lentamente ou redimensionam dinamicamente.
A Importância da CLS para SEO On-Site:
- Experiência do Usuário (UX): Uma das principais prioridades dos mecanismos de busca, como o Google, é fornecer aos usuários resultados relevantes e uma experiência de pesquisa agradável. O deslocamento de layout cumulativo pode ser altamente frustrante para os usuários, pois dificulta a navegação e a interação com o conteúdo do site. Portanto, garantir uma baixa CLS é essencial para melhorar a experiência do usuário e manter os visitantes engajados.
- Retenção de Visitantes: Estudos mostram que os usuários tendem a abandonar sites que apresentam um alto deslocamento de layout, especialmente se isso interferir na capacidade de encontrar informações ou concluir uma ação desejada, como preencher um formulário ou fazer uma compra. Ao minimizar a CLS, os sites podem melhorar a retenção de visitantes e reduzir a taxa de rejeição, fatores que são levados em consideração pelos algoritmos de classificação dos mecanismos de busca.
- Mobile Friendliness: Com o aumento do tráfego móvel, os mecanismos de busca têm priorizado a compatibilidade com dispositivos móveis ao classificar os resultados de pesquisa. O deslocamento de layout cumulativo é particularmente problemático em dispositivos móveis, onde o espaço é limitado e a interação é mais sensível ao toque. Portanto, otimizar a CLS é crucial para garantir que seu site ofereça uma experiência móvel suave e agradável, o que pode resultar em melhores classificações nos resultados de pesquisa para dispositivos móveis.
- Fator de Classificação de Page Experience: Em 2021, o Google introduziu o Page Experience como um novo fator de classificação, que inclui métricas de desempenho, usabilidade e segurança do site. A CLS é uma das métricas centrais do Page Experience, destacando sua importância na determinação da classificação nos resultados de pesquisa. Portanto, uma baixa CLS não apenas melhora a experiência do usuário, mas também pode impulsionar significativamente o SEO on-site e aumentar a visibilidade do seu site nos mecanismos de busca.
Como Otimizar a CLS para uma Performance de SEO On-Site Excepcional:
- Carregamento Prioritário de Recursos Críticos: Priorize o carregamento de recursos críticos, como imagens e estilos CSS, para minimizar o impacto do deslocamento de layout. Isso pode ser alcançado usando atributos de carregamento diferido, dimensionamento adequado de imagens e o uso de técnicas como pré-busca de DNS e pré-conexão de servidor.
- Evite Inserções Dinâmicas de Conteúdo: Evite inserções dinâmicas de conteúdo que possam causar mudanças no layout após o carregamento inicial da página. Se o conteúdo precisar ser adicionado dinamicamente, reserve espaço suficiente no layout para acomodar o novo conteúdo sem causar deslocamentos inesperados.
- Defina Dimensões para Elementos Multimídia: Defina explicitamente as dimensões para elementos multimídia, como imagens e vídeos, para evitar que o navegador reflow o layout após o carregamento. Isso ajuda a garantir uma renderização mais estável da página e reduz o potencial de deslocamento de layout.
- Monitore e Corrija Problemas de CLS: Utilize ferramentas de monitoramento de desempenho, como o Google PageSpeed Insights ou o Google Search Console, para identificar e corrigir problemas de CLS em seu site. Ajuste o código, remova elementos problemáticos e otimize o carregamento de recursos para garantir uma baixa CLS e uma experiência do usuário superior.
Em suma, otimizar as métricas de Cumulative Layout Shift (CLS) é fundamental para garantir uma performance de SEO on-site excepcional e proporcionar uma experiência do usuário agradável e eficaz.
Ao minimizar o deslocamento de layout, os sites podem melhorar a usabilidade, reter visitantes e aumentar sua visibilidade nos mecanismos de busca. Portanto, priorizar a otimização da CLS deve ser uma parte integrante de qualquer estratégia de SEO on-site.
🤝 Participe da Comunidade Papo de Dev no WhatsApp
Quer continuar a conversa, tirar dúvidas ou trocar experiências com quem vive o universo tech no dia a dia?
🚀 Junte-se à nossa comunidade no WhatsApp e conecte-se com devs iniciantes e experientes de todo o Brasil. É gratuito, colaborativo e feito pra quem quer aprender e evoluir junto!