Nos últimos anos, o Google tem enfatizado cada vez mais a importância da experiência do usuário como um fator fundamental para o ranking nos resultados de pesquisa.

Uma parte crucial dessa experiência é a velocidade de carregamento e a interatividade das páginas da web.
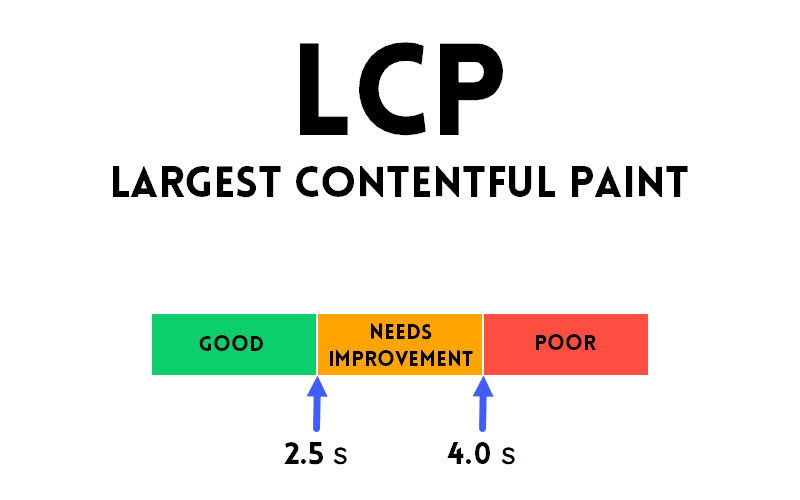
Com a introdução dos Core Web Vitals, métricas essenciais de desempenho, o Largest Contentful Paint (LCP) emergiu como um indicador chave para avaliar a experiência de carregamento de uma página.
Neste post, exploraremos o que é o LCP, por que é importante e como podemos melhorá-lo para otimizar o SEO do seu site.
O que é o Largest Contentful Paint (LCP)?
O Largest Contentful Paint é uma métrica que mede o tempo que uma página leva para carregar o maior elemento visível para o usuário. Isso geralmente inclui imagens, vídeos, blocos de texto ou qualquer outro conteúdo significativo na página.

O LCP é essencial para avaliar a experiência de carregamento percebida pelo usuário, já que reflete o momento em que o conteúdo principal de uma página se torna visível e interativo.
Por que o LCP é Importante para o SEO?
O Google sempre teve como objetivo fornecer aos usuários os resultados mais relevantes e úteis em seus resultados de pesquisa.
Com o aumento do uso de dispositivos móveis e a crescente demanda por páginas que carreguem rapidamente, o Google decidiu priorizar a experiência do usuário ao determinar os rankings de pesquisa.
O LCP, junto com outras métricas dos Core Web Vitals, é um fator crucial nesse processo.
Pesquisas mostraram consistentemente que os usuários tendem a abandonar páginas que demoram muito para carregar.
Isso não apenas resulta em uma experiência negativa para o usuário, mas também pode levar a uma diminuição da taxa de conversão e do tempo gasto no site.
Como resultado, o Google utiliza o LCP como um dos sinais de classificação para determinar a relevância e a qualidade de uma página nos resultados de pesquisa.
Como Melhorar o LCP e Otimizar os Core Web Vitals para o SEO
1 – Otimize as Imagens e os Recursos de Mídia
O maior contribuinte para um alto LCP são geralmente as imagens e outros recursos de mídia na página. Para melhorar o LCP, é essencial otimizar esses elementos, reduzindo seu tamanho e resolução sem comprometer a qualidade. Ferramentas como o TinyPNG ou plugins de compressão de imagem podem ajudar a reduzir o tamanho dos arquivos de imagem sem perder qualidade.
2 – Priorize o Carregamento Rápido de Recursos Críticos:
Uma estratégia eficaz para melhorar o LCP é priorizar o carregamento de recursos críticos que afetam diretamente a experiência do usuário. Isso pode ser feito usando técnicas como carregamento lazy-loading, pré-carregamento de recursos críticos e otimização do código CSS e JavaScript para reduzir o tempo de renderização.
3 – Utilize uma Rede de Distribuição de Conteúdo (CDN):
Uma CDN distribui o conteúdo estático de um site em servidores localizados em diferentes regiões geográficas. Isso ajuda a reduzir a latência e melhora significativamente o tempo de carregamento das páginas, resultando em um LCP mais baixo e uma melhor experiência do usuário.
4 – Minimize o Tempo de Resposta do Servidor:
O tempo de resposta do servidor é outro fator que pode afetar o LCP de uma página. Certifique-se de usar um provedor de hospedagem confiável e otimize o desempenho do servidor, implementando técnicas como caching, compressão de recursos e redução de consultas de banco de dados para minimizar o tempo de resposta do servidor.
5 – Monitore e Analise Regularmente o Desempenho da Página:
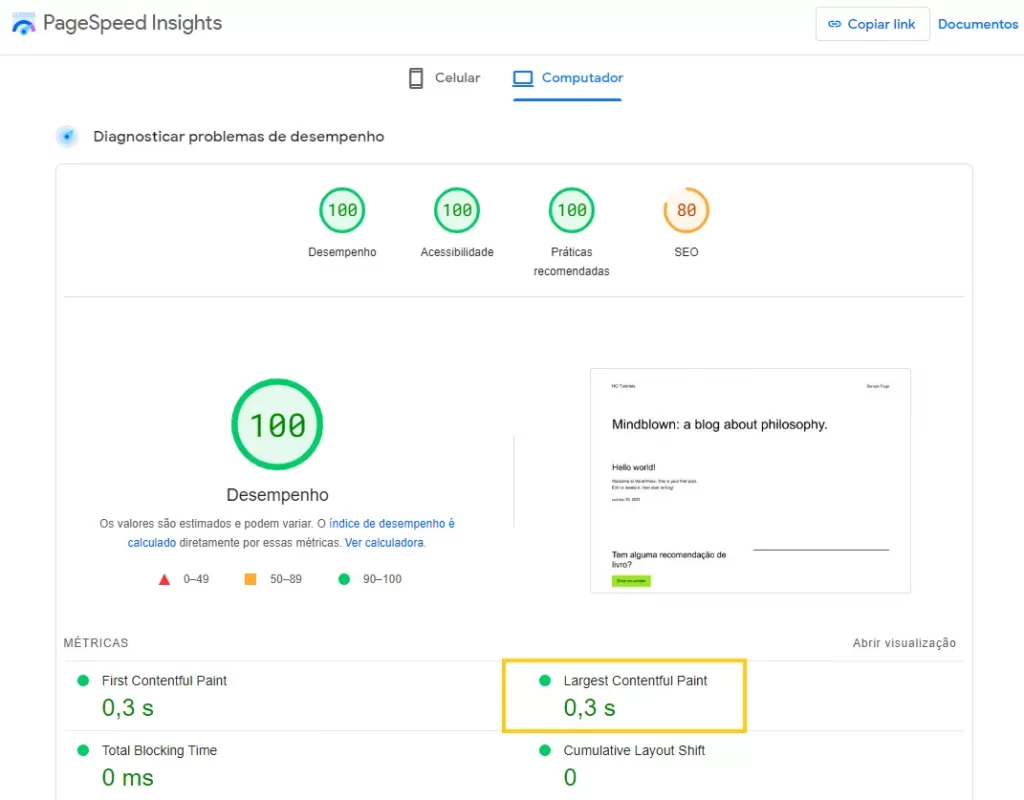
Por fim, é essencial monitorar regularmente o desempenho da página e analisar métricas como o LCP usando ferramentas como o Google PageSpeed Insights, Lighthouse ou ferramentas de monitoramento de desempenho do site. Isso permitirá que você identifique áreas de melhoria e tome medidas corretivas conforme necessário para otimizar os Core Web Vitals e melhorar o SEO no seu site.
🤝 Participe da Comunidade Papo de Dev no WhatsApp
Quer continuar a conversa, tirar dúvidas ou trocar experiências com quem vive o universo tech no dia a dia?
🚀 Junte-se à nossa comunidade no WhatsApp e conecte-se com devs iniciantes e experientes de todo o Brasil. É gratuito, colaborativo e feito pra quem quer aprender e evoluir junto!