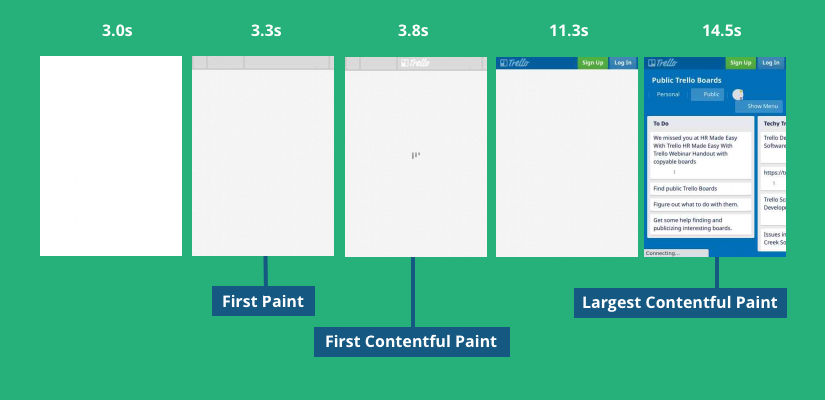
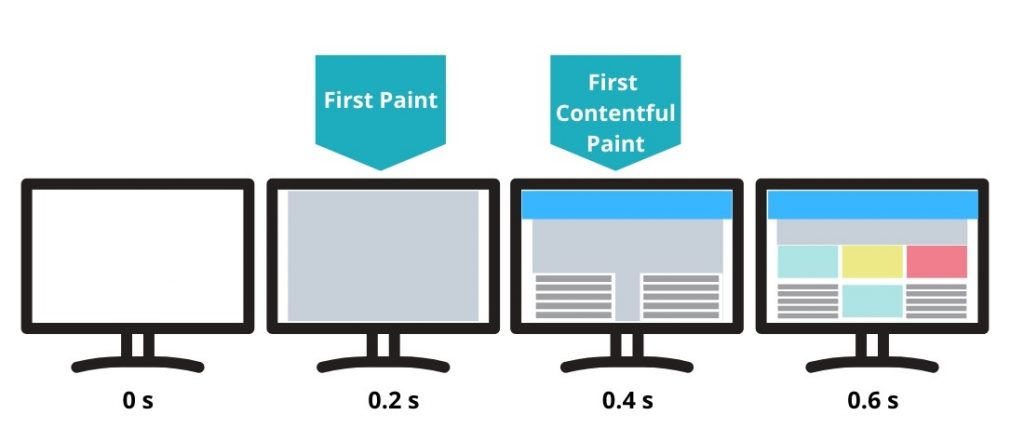
O First Contentful Paint (FCP) é uma métrica crucial no contexto dos Core Web Vitals, um conjunto de indicadores que o Google utiliza para avaliar a experiência do usuário em um site.

Essa nota mede o tempo que leva para o navegador renderizar o primeiro conteúdo da página, como texto ou imagens.
As ferramentas para fazer a avaliação dessas métricas são disponibilizadas pelo próprio Google e são muito fáceis de utilizar.
No final deste post adicionamos os links para você acessar essas ferramentas e poder realizar os testes com qualquer site que esteja disponível na web, bastando apenas inserir a URL e iniciar o teste.
Por que o FCP é importante?
Um FCP alto pode frustrar os usuários e levar a uma taxa de rejeição mais alta, o que impacta negativamente no SEO do seu site.
Sobre experiência do usuário, é importante manter esse foco nesse aspecto.
Independentemente de qualquer métrica que esteja sendo avaliada pelo Google, no final das contas sempre será sobre o quanto o usuário se sente confortável em acessar o seu site.
Essa preocupação com a experiência do usuário não é à toa. O google vem dividindo a atenção de tela através dos dispositivos com outras plataformas como o TikTok e o Instagram.
Nessas plataformas, o usuário também consegue realizar buscas. A desvantagem é que geralmente o conteúdo é mais curto e tem menos profundidade de detalhes.
Então, para se manter aderente e conseguir resolver problemas do dia a dia dos usuários, o Google vem aumentando o nível de exigência e entregando sites cada vez melhores para o usuário encontrar o que procura.

O Google considera o FCP um fator de ranqueamento, portanto, melhorar sua pontuação pode te ajudar a subir nas pesquisas.
Qual é a meta ideal?
O Google recomenda que o FCP seja inferior a 1.8 segundos. Se o seu FCP estiver acima desse valor, você precisa tomar medidas para otimizar seu site.
Como melhorar o FCP?
1. Reduzir o JavaScript:
- O JavaScript é o principal responsável pelo atraso na renderização do conteúdo. Remova scripts desnecessários e minifique os scripts que você precisa.
- Utilize bibliotecas JavaScript de menor tamanho e evite carregar scripts de terceiros que não são essenciais.
2. Otimizar o CSS:
- O CSS também pode afetar essa métrica. Minifique o CSS e combine arquivos CSS sempre que possível.
- Utilize o “critical CSS” para carregar apenas o CSS necessário para renderizar o conteúdo inicial da página.
3. Otimizar o tamanho das imagens:
- Imagens grandes podem aumentar o tempo de carregamento da página e, consequentemente, o FCP.
- Otimize o tamanho das imagens e utilize formatos de arquivo modernos como WebP.
- Utilize o atributo “loading” para indicar ao navegador como e quando carregar as imagens.
4. Utilizar o cache do navegador:
- O cache do navegador armazena arquivos localmente, o que pode reduzir o tempo de carregamento da página e melhorar o FCP.
- Configure o cache do navegador para armazenar os arquivos estáticos do seu site.
5. Usar um CDN:
- Uma CDN (Content Delivery Network) distribui o conteúdo do seu site para servidores em todo o mundo.
- Isso pode reduzir o tempo de carregamento da página para usuários em diferentes localizações, o que pode melhorar o FCP.
6. Monitorar:
- É importante monitorar o FCP do seu site regularmente para identificar problemas e acompanhar o seu progresso.
- Utilize ferramentas como o PageSpeed Insights e o Lighthouse para monitorar o FCP.
FCP é apenas um dos fatores:
Ao seguir estas dicas, você pode melhorar o FCP do seu site e, consequentemente, o seu posicionamento nas buscas do Google. É importante lembrar que o FCP é apenas um dos fatores de ranqueamento, mas é um fator importante que você não deve ignorar.
Recursos Adicionais:
- Documentação do Google sobre Core Web Vitals: https://developers.google.com/search/docs/appearance/core-web-vitals?hl=pt-br
- PageSpeed Insights: https://developers.google.com/speed/pagespeed/insights/
- Lighthouse: https://developers.google.com/web/tools/lighthouse
🤝 Participe da Comunidade Papo de Dev no WhatsApp
Quer continuar a conversa, tirar dúvidas ou trocar experiências com quem vive o universo tech no dia a dia?
🚀 Junte-se à nossa comunidade no WhatsApp e conecte-se com devs iniciantes e experientes de todo o Brasil. É gratuito, colaborativo e feito pra quem quer aprender e evoluir junto!